الگوریتم Graph QL چیست؟

GraphQL و همه چیز درباره آن؛
امروزه همه افراد بسته به سلیقه و نیازشان اپلیکیشن هایی در گوشی هوشمند خود نصب میکنند، اپلیکیشن هایی که هر یک کاربردهای خاصی برای ما دارند. همانطور که میدانید در دنیای کامپیوتر اطلاعات به صورت داده ذخیره میشوند و این دادهها برای ذخیره احتیاج به یک حافظه دارند مثلا یوتیوب را در نظر بگیرید که میلیون ها ویدیو در خود ذخیره کرده است.
حالا سوالی که پیش میآید این است چگونه تمامی این ویدیو ها که برای ذخیرهی آنها احتیاج به چند گیگابایت حافظه است در یک نرم افزار با حجم ناچیز حدوده ۲۴ مگابایت ذخیره شده است؟ جواب یک رابط برنامه نویسی است. یعنی اپلیکیشنی که ما روی تلفن همراه خود نصب میکنیم، با استفاده از یک رابط برنامه نویسی به وب سایت اصلی یوتیوب که اطلاعات روی آن بارگذاری شده است متصل میشود و تمامی اطلاعات را از روی وب سایت خوانده و به ما نمایش میدهد. به این رابط برنامه نویسی Web API میگویند. Web API یک زیر مجموعه از API است. برای پیاده سازی Web API به یک ساختار یا یک نوع معماری نیاز داریم.
Web API چیست؟
API مخفف Application Programming Interface به معنای رابط برنامه نویسی اپلیکیشن است. به زبان ساده APIها رابطهای نرم افزاری هستند که ارتباط بین نرم افزارهای مختلف را امکان پذیر میکنند. در واقع واژه ی API به یک ابزار یا کتابخانهای اشاره میکند که به توسعه دهندگان کمک میکند، کدی را بنویسند که با نرم افزارهای دیگر ارتباط برقرار کند.
از API میتوان در بستر وب برای اتصال یک اپلیکیشن به سرور سایت یا دو سرور سایت به یکدیگر نیز استفاده کرد که در اینصورت به تکنولوژی مورد استفاده Web API میگویند. این نوع API برای پیاده سازی معمولا از پروتکل HTTP استفاده میکند. همانطور که در پیشگفتار اشاره شد، روشهای مختلفی برای پیاده سازی Web APIها وجود دارد که از جملهی آنها REST و GraphQL را میتوان نام برد. در واقع این معماریها با استفاده از http، در خواستی را برای سرور ارسال میکند و پاسخ این درخواست را به صورت یکی از دو استاندارد XML یا JSON دریافت میکند.
برای مثال زمانی که شما قصد ثبت نام در وب سایت را دارید با گزینهی ورود با حساب گوگل مواجه میشوید. در اینجا برنامه نویسان سایت یک پل ارتباطی که یک Web API است را بین سیستم ثبت نام سایت و سرویس جیمیل از شرکت گوگل، ایجاد کرده اند که با یکی از معماریهای Web API نظیر GraphQL یا REST پیاده سازی شده است. در این روند وب سایت درخواستی را مانند نام کاربر، عکس کاربر و… از طریق پروتکل http به سمت گوگل ارسال کرده و با دریافت اطلاعات در یکی از دو استاندارد XML یا JSON، اقدام به ساخت حساب کاربری در سایت خود میکند.
GraphQL چیست؟
GraphQL یک زبان query نویسی برای API است و به عنوان یک معماری برای APIها در نظر گرفته میشود. GraphQL در ابتدا در محیط Facebook با هدف رفع نواقص داخلی برنامههای موبایلی توسعه داده شد و از آن پس مورد استفادهی خاص شبکههای اجتماعی قرار گرفت. در نهایت در سال ۲۰۱۵ به صورت open source یا متن باز به جامعهی برنامه نویسان عرضه شد و امروزه به عنوان یک معماری جدید برای API تبدیل شده است.
در این نوع معماری، کاربر نوع دادهی مورد نظر خود را توصیف میکند و سرور فقط همان دادهها را باز میگرداند.
مزایای GraphQL چیست؟
۱- در معماری GraphQL با دادههای زیادی محصور نمیشویم:
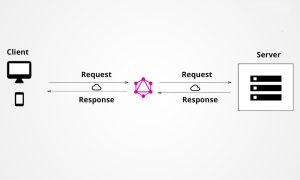
client نرم افزاری است که در خواستی را سمت سرور یک سایت یا اپلیکیشن دیگر ارسال میکند. در مثال فوق client را میتوان سرور سایت در نظر گرفت. GraphQL دارای یک رویداد client محور است به این معنی که به client این امکان را میدهد تا از میان انبوهی از دادههای موجود، با یک درخواست یا اصطلاحا یک request در قالب query که به طور دقیق توصیف شده است، دقیقا اطلاعات یا اصطلاحا response مد نظر خود را بدون هیچ دادهی اضافی به صورت استاندارد JSON دریافت کند.
در نتیجه توسعه دهنده با حجم زیادی از داده محصور نمیشود و با یک درخواست دقیقا به اطلاعات مد نظر خود دست مییابد. میتوان اینگونه نتیجه گرفت که در معماری GraphQL، پهنای باند کمتری استفاده میشود.

۲- GraphQL انعطاف پذیری بالایی دارد
از آنجایی که کاربر دقیقا دادهای را که احتیاج دارد توصیف کرده و همان داده را، بدون هیچ گونه دادهی اضافی دریافت میکند، این موضوع باعث میشود که API توسعه داده شده با GraphQL انعطاف پذیری بالایی داشته باشد.
۳- در معماری GraphQL با ورژن API کاری نداریم
ساختار GraphQL به گونهای است که در آن ورژن API اهمیتی ندارد. درنتیجه API توسعه داده شده با GraphQL بدون تغییر نسخهی آن تکامل مییابد و همچنین توسعه دهنده دیگر چالشی برای مدیریت نسخههای مختلف API ندارد .
۴- با GraphQL تیمهای توسعه دهنده میتوانند به صورت همزمان فعالیت کنند
از آنجایی که در GraphQL ورژن بندی API معنایی ندارد، چندین تیم میتوانند به صورت همزمان در یک پروژه فعالیت کنند. با مثالی روند را بیشتر توضیح میدهیم. شرایطی را در نظر بگیرید که توسعه دهندهی front-end در انتظار انتشار نسخهی نهایی API توسط توسعه دهندهی back-end باشد به دلیل اینکه در GraphQL ورژن بندی API اهمیتی ندارد، توسعه دهندهی front-end میتواند با یک نسخهی ابتدایی از API کار کند و کدها را تست کند بدون اینکه در انتظار کار توسعه دهندهی back-end باشد.
۵- ساختارGraphQL از واکشی بیش از حد داده جلوگیری میکند
پیشتر گفتیم در GraphQL درخواست به صورت یک query ارسال شده و یک پاسخ مشخص بدون هیچ دادهی اضافی دریافت میشود، منظور از query خاص این است که به کاربر این امکان را میدهد تا خود مشخص کند چه داده و با چه نوع دادهای را میخواهد دریافت کند. در نتیجه در این ساختار از واکشی بیش از حد داده جلوگیری میشود و هیچ درخواستی چند بار ارسال نمیشود. منظور از واکشی بیش از حد، یعنی این ویژگی باعث میشود تا از ارسال و دریافت دادههایی که مورد نیاز کاربر نیست، جلوگیری شود یا به حداقل برسد. به عبارت دیگر کاربر به طور دقیق اطلاعات مورد نیاز را درخواست کرده و API دقیقا همان اطلاعات درخواستی را به صورت کدهای JSON در اختیار سیستم قرار میدهد .
۶- ساختار آن strongly typed است
یکی از مزیتهای این ساختار، strongly typed بودن است. strongly typed بودن به معنی این است که برای تمامی اشیایی که مورد استفاده قرار میگیرد، یک نوع دادهای وجود دارد و شما نمیتوانید یک شی را تعریف کنید که نوع دادهای آن مشخص نباشد. این ساختار مزیتهای زیر را دارد:
- کد قابل پیش بینی
- اعمال شرایط یکسان برای client و server
- استقلال تیمهای توسعه و پیشبرد همزمان آنها
- دیباگ سریع خطاها
مطلب پیشنهادی: مهندسی داده چیست وچگونه یک مهندس داده شویم؟
معایب GraphQL چیست؟
GraphQL نیز مانند هر سرویس دیگری مزایا و معایبی دارد. در ادامه به چند مورد از مهمترین معایب آن اشاره میکنیم: GraphQL برخلاف معماری REST از cache پشتیبانی نمیکند البته این مورد با استفاده از ابزارهایی مانند relay قابل پوشش است اما مانند استاندارد rest کارآمد نیست. همچنین پیاده سازی GraphQL نسبت به سایر معماریهای API پیچیدهتر است.
برای پیاده سازی GraphQL در سمت سرور نیز باید پکیج هایی را داشته باشیم تا کارمان را سادهتر کنند. برای ارسال درخواست از آنجایی که کاربر باید دقیقا دستور را توصیف کند باید کدهای طولانی و پیچیده ای را به صورت دستی بنویسد که اینکار درصد خطا را افزایش میدهد. می دانیم که در GraphQL برای درخواست از queryها استفاده میکند در نتیجه باید به درستی با Schema دادهها آشنایی داشته باشیم. تا وقتی API خود را در اختیار دیگران قرار میدهیم این API را باید آنقدر قوی و ایمن توسعه داده باشیم تا کاربر در حالی که با queryها کار میکند نتواند به راحتی به ساختار داده (Schema) دسترسی داشته باشد و حملات Dos را انجام دهد.

منظور از حملات DOS چیست؟
واژهی DOS مخفف Denial-Of-Service به معنای رد یا عدم پذیرش سرویس است. DOS به حملاتی گفته میشود که نفوذگر با ارسال درخواستهای بسیار به یک سرور یا کامپیوتر، باعث استفادهی بیش از حد از منابع آن مانند پردازندهی سرور، بانک اطلاعاتی، پهنای باند و … میشود و در نتیجهی این حملات سرور از دسترس خارج میگردد.


